Back in 2019, SEOClarity conducted research that showed a huge increase in the number of images found in search engine results pages (SERPs). When they revisited the study in 2021, they found that more than 55% of all the keywords they used contained an image result in the SERP. Furthermore, the study found that more than a third of all the keywords they tried contained Google Images.
What does this mean for your website, and how can you take advantage of these results? Organic image traffic is growing, and understanding how to name images for SEO is more important than ever. Proper image naming can drive more traffic to your website.
Image Naming Best Practices
Choosing a name for your image file is not as difficult as it might seem, but it can and does serve a vital purpose in today’s image-heavy SERPs. Google and Bing – the two largest search engines – recommend keeping image names short and relevant. Other image naming best practices include the following:
- Use your keyword research to your advantage. Pull up your keyword research and look for short, relevant words or phrases that suit the image.
- Avoid using irrelevant numbers or codes. Rather than naming your file “IMG00001.jpg”, choose one or two words that best describe the photo, such as “red-rose.jpg”.
- Don’t stuff keywords for the sake of getting them into the filename. Use only one keyword per image to avoid confusing the crawler. Doing so can negatively impact SEO instead of improving it.
- Use hyphens instead of spaces. Search engines prefer a hyphen between words. Instead of “red rose.jpg”, use “red-rose.jpg” for the best results.
- Use all lowercase letters. Some servers differentiate between upper and lowercase letters. Using all lowercase consistently across your image files ensures that there is no confusion.

Other Tips for Optimizing Images for SEO
Learning how to name images for SEO is crucial, but it is only one part of image optimization. There are numerous other tips to follow to drive your images higher in the SERPs.
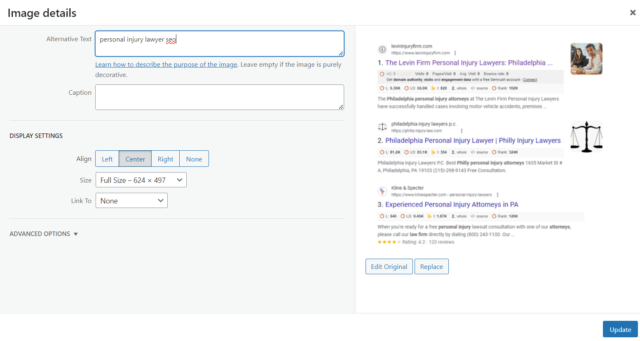
Use Image Alt Text
Alternative text – or alt text – is another important component of image SEO. Visitors who are visually impaired often use screen readers to access images, which makes the content accessible. In the event where an image fails to load, the alt text will be displayed on the screen, giving the user a description of the image that didn’t load.
Alt text gives search engines a better overall understanding of what the image is when compared to the image filename, which improves ranking in image searches and boosts overall traffic. Use these best practices when optimizing alt text for SEO:
- Use descriptive words. Remember that these alt text descriptions are there to paint a picture of the image for those who cannot see it. “Blonde woman holding a red rose to her nose” is a vibrant, colorful example.
- Use keywords organically and naturally. Don’t force keywords where they don’t fit or make sense. If a target keyword doesn’t fit the image, it is better to leave it out and stick with a description.
- Keep the text succinct. Describe the content in the image as accurately but briefly as possible. Complete sentences are not required.
- Don’t use the same text over and over. If you are showcasing different variations of the same picture, use descriptions that focus on the image’s unique characteristics. Repetition can negatively impact SEO.
Use Image Compression
Although image naming best practices are vital, loading times also have a major impact on your page’s SEO, and while internet speeds have improved, attention spans have not. When images load too slowly, they can increase your page’s bounce rate and tank your SEO. Compressing images reduces the image’s file size without taking away from its quality, allowing it to load faster on the user’s screen. Using image compression effectively involves the following advice:
- Use the right format for your image. If you are using an image with a transparent background, opt for PNG format. If your image is animated, a GIF is the best choice. Otherwise, use JPEG for high-detail images or photos.
- Use trusted online tools for image compression. Don’t rely on your computer’s photo editor to compress the image. Instead, look for online tools that focus only on this particular feature. Doing so ensures the best compression with the lowest impact to quality.
- Consider your image’s dimensions. Always resize the image to the maximum dimensions your page requires. Don’t use a massive image if the application doesn’t call for it. Otherwise, the size may remain too large even after compression.
- Don’t forget to test multiple options before settling. When compression has completed, always review the image and its quality. Pixelation or loss of color can occur with over-compression, so look for the right balance.
Consider Responsivity
Responsivity is incredibly important in optimizing images for SEO. Now that you have a proper image name and alt text, and once you’ve compressed the image, make sure the image can automatically adjust its size based on the device and screen size the user accesses it with. This ensures that a user on a mobile phone doesn’t have to wait for a much larger desktop-sized photo to load, and it keeps desktop users from seeing a pixelated version of an image meant for a mobile device.

The benefits of responsive images include an improved user experience, better load times improved bandwidth, and adaptability that can future-proof your website when new devices become available. Implementing responsive images involves using the srcset attribute in HTML, which gives you the opportunity to define different sources for different screen sizes. Don’t forget to test the image across devices to ensure it works as intended.
Want to take your SEO to the next level? Get in touch with JD SEO Consulting today to get your business found online! Are you a law firm, pest control company, or other local business? Give us a call at 856-534-3230 or send us an email at jdseoconsulting@gmail.com.
